HH ANGUS WEBSITE CMS USERGUIDE
AS OF FEB 2025
ACCESSING THE WEBSITE LOGIN PAGE

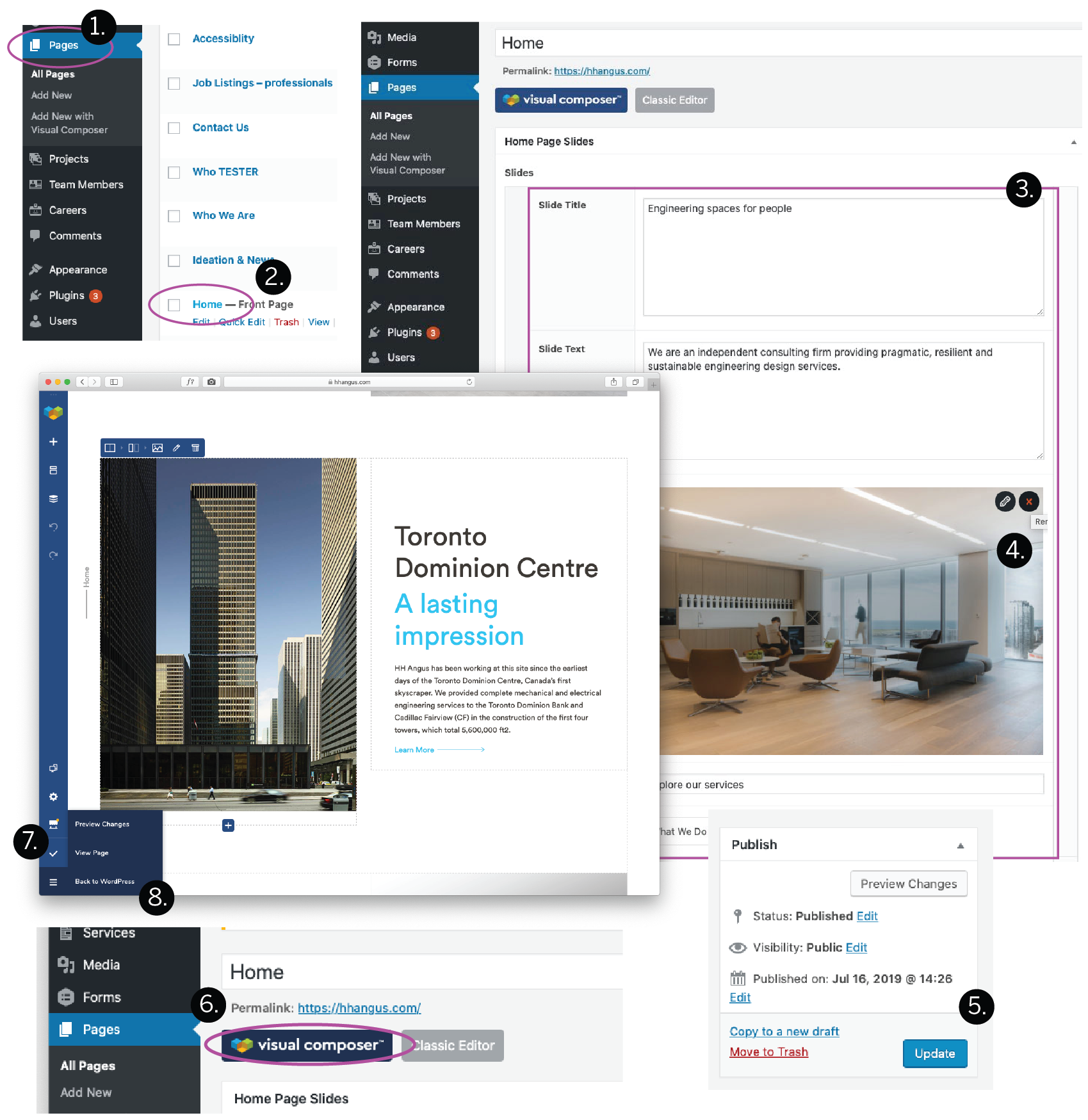
HOME: EDITING THE HOME PAGE SLIDER

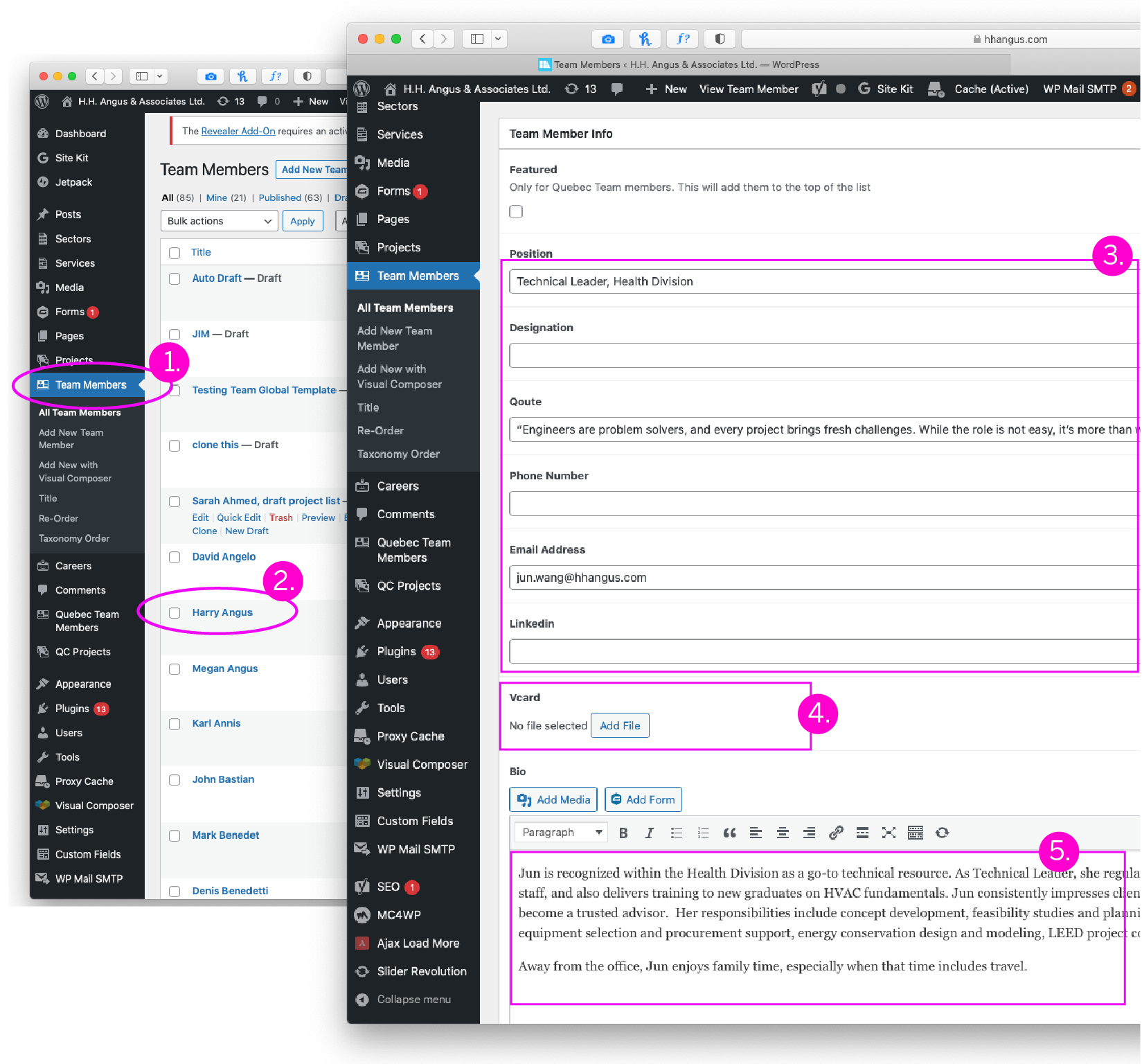
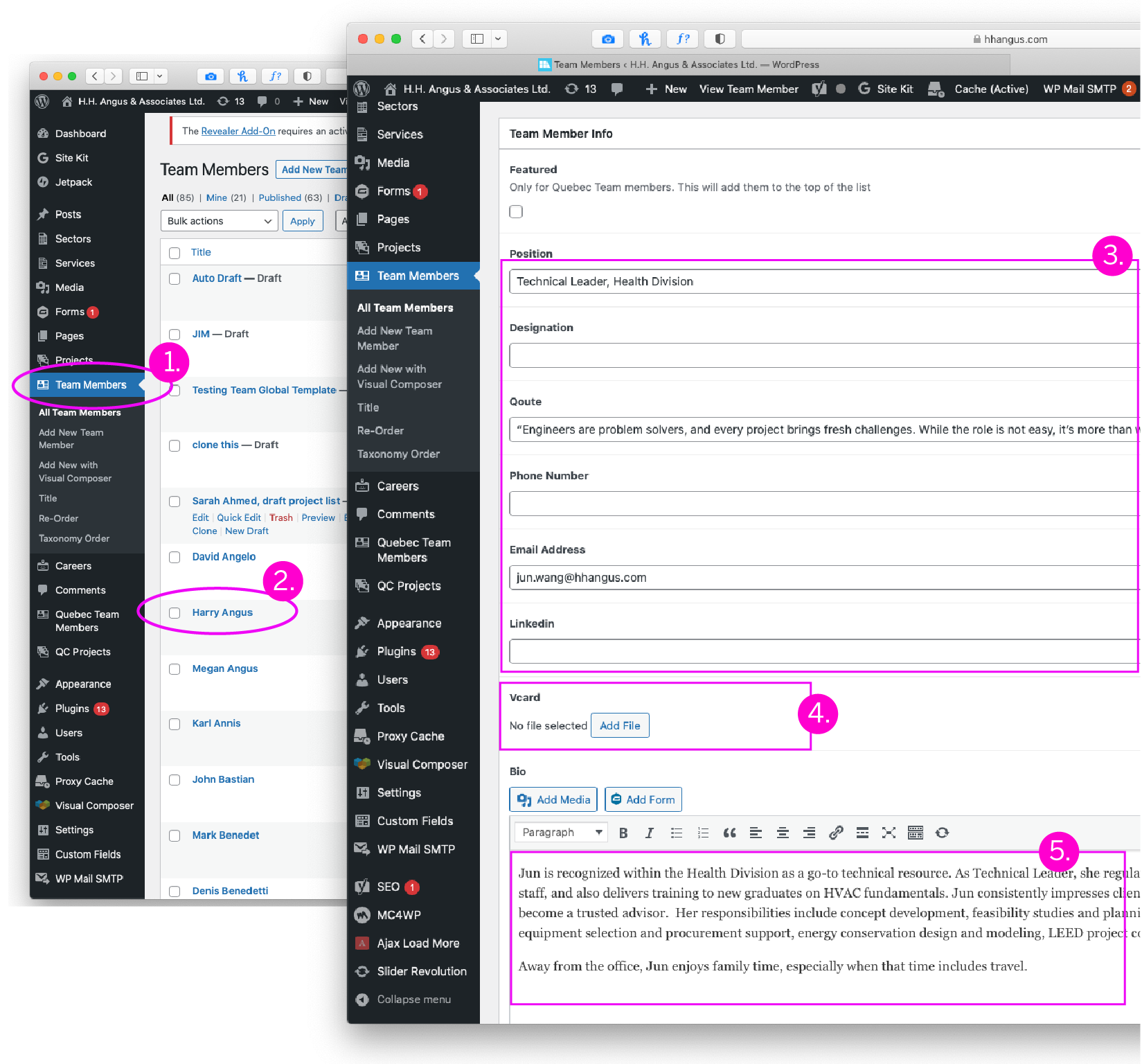
TEAM: ADDING OR EDITING A TEAM MEMBER


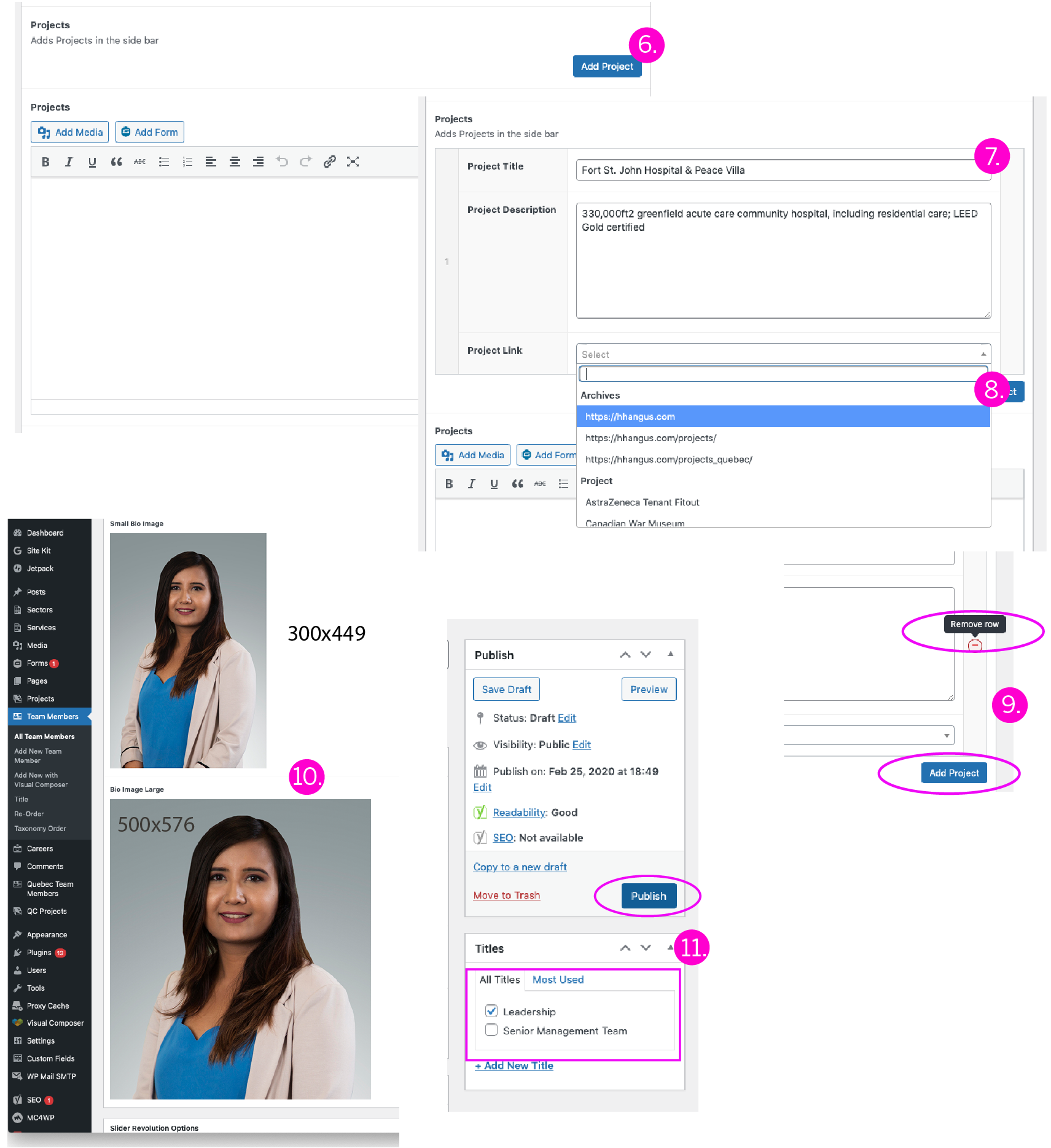
ADDING A BIO PAGE


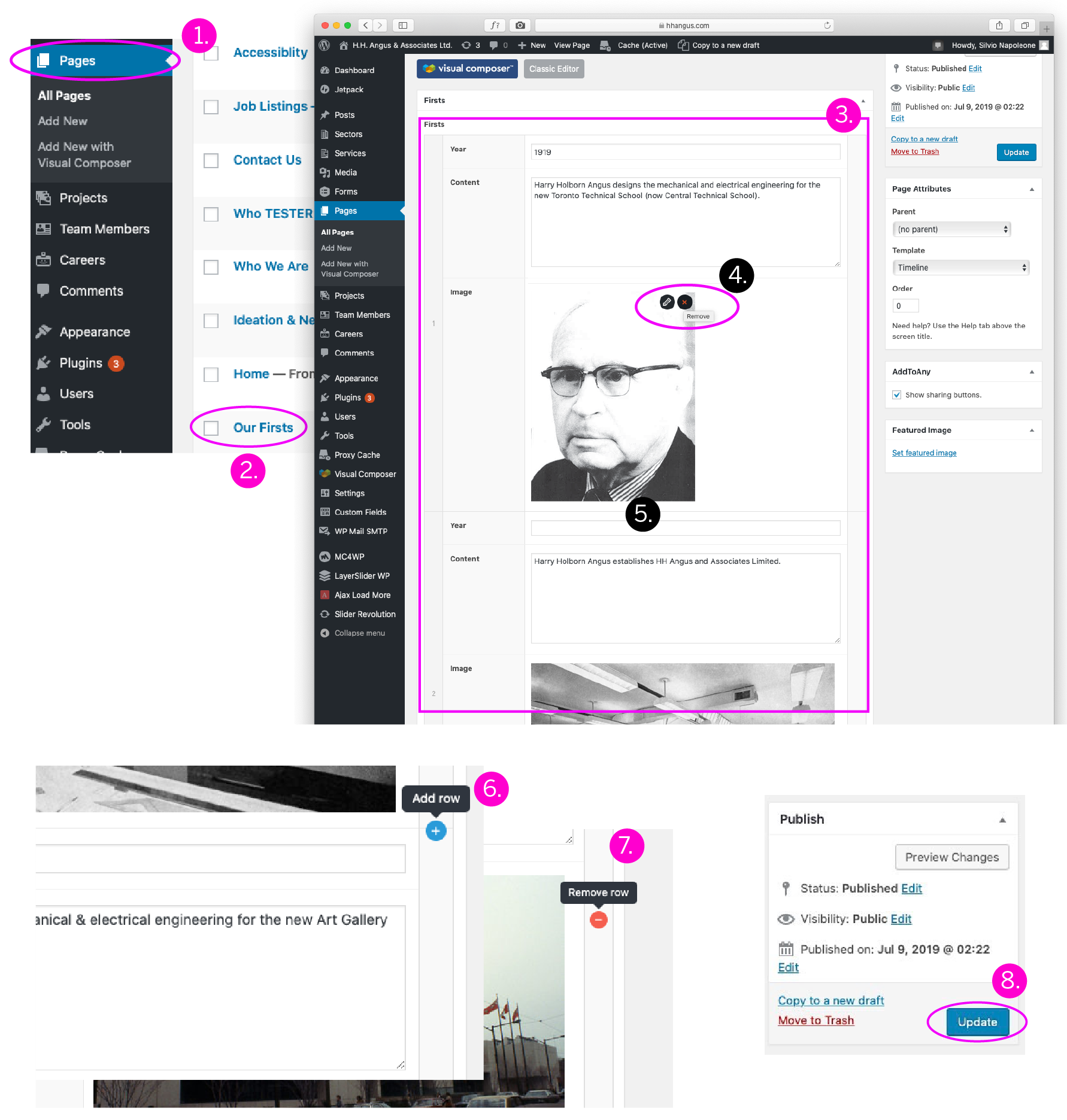
OUR FIRSTS: EDITING OUR FIRSTS PAGE

MODIFYING WHAT WE DO PAGE
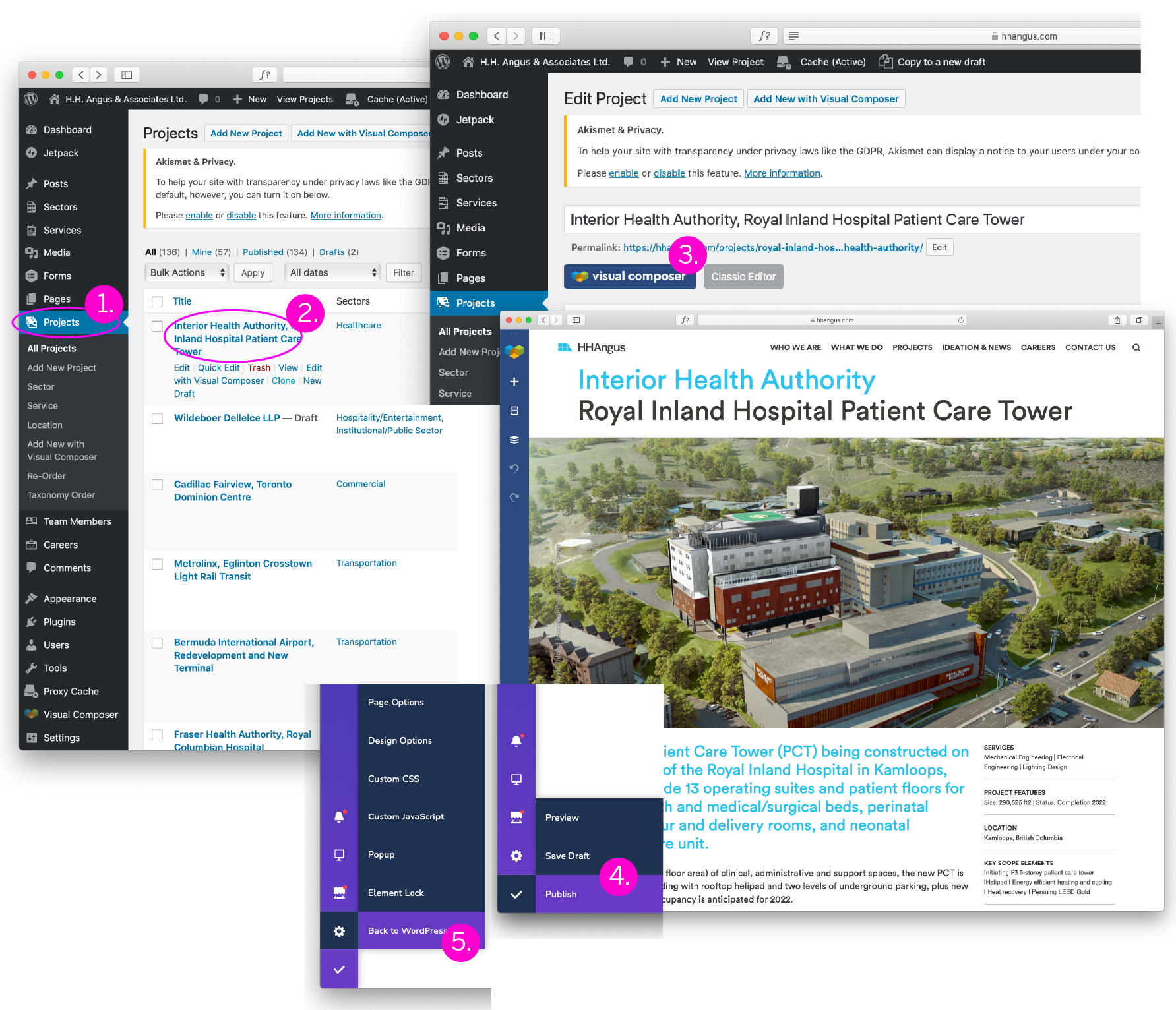
PROJECTS: CREATING, EDITING & ORDERING PROJECT PAGES
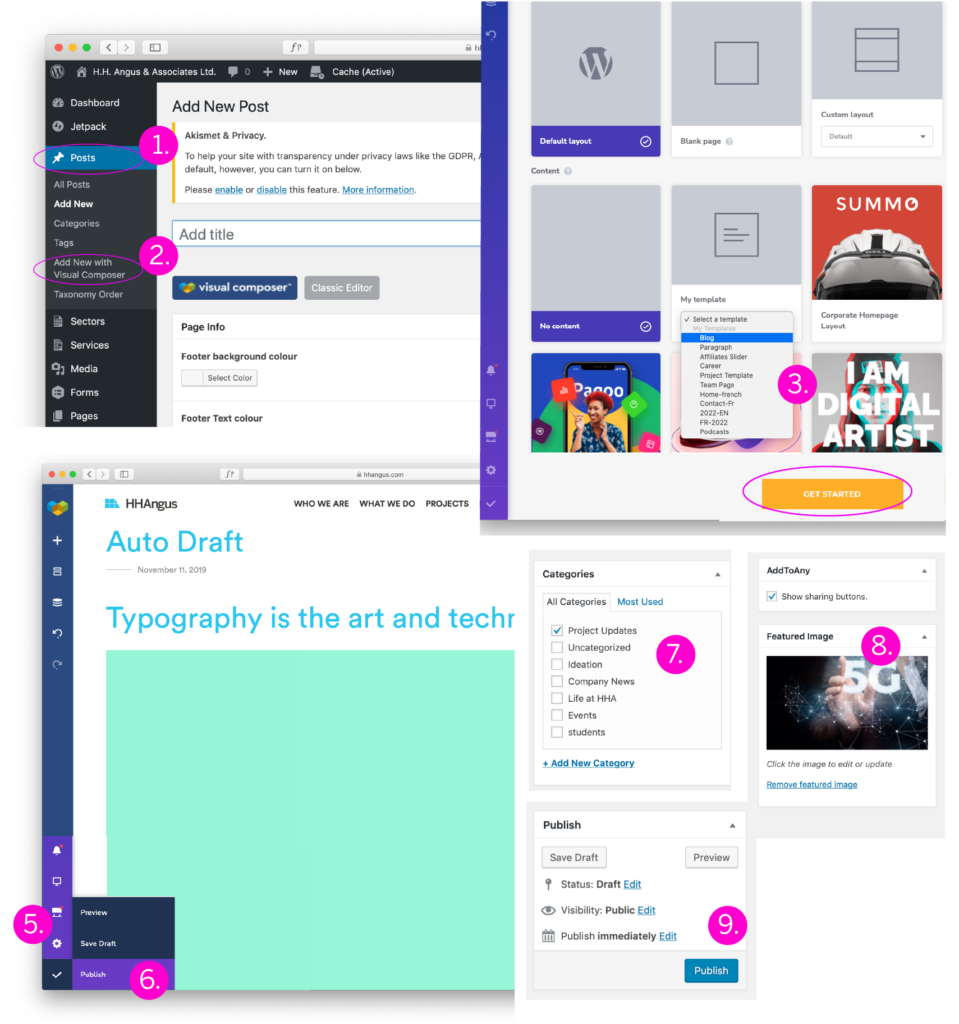
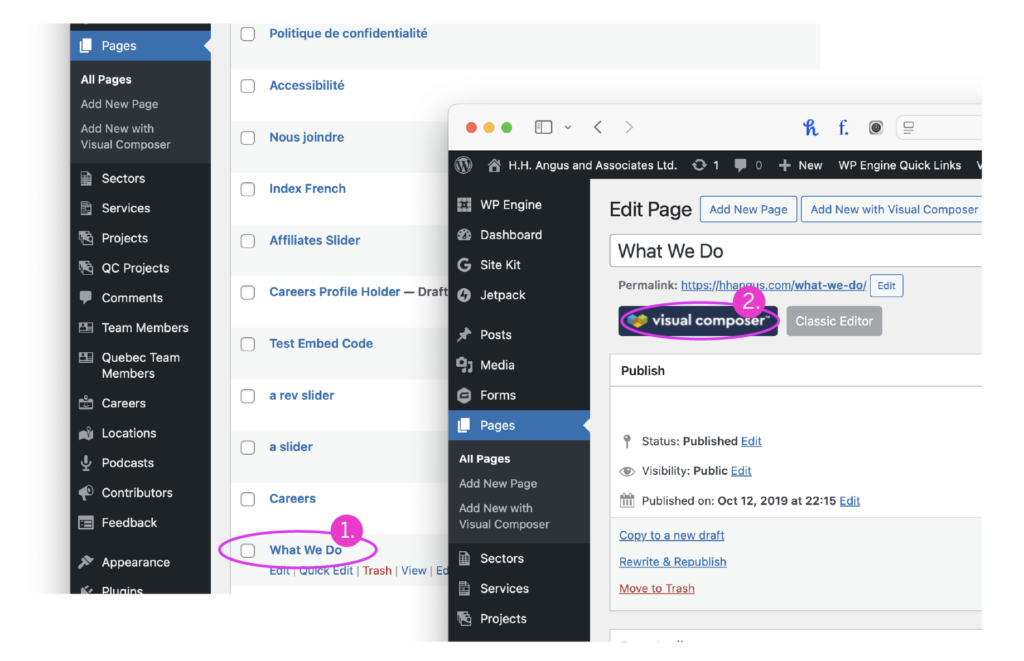
1. From Dashboard select [PROJECTS]
2. Select [ADD NEW WITH VISUAL COMPOSER]
3. Select [PROJECT TEMPLATE] from the My Template dropdown
4. Select [GET STARTED] a prepopulated template will appear
5. Edit template as desired (see section 14.0 on using Visual Composer)
6. Select [PUBLISH] or [SAVE DRAFT] options
7. Select [BACK TO WORDPRESS] when complete
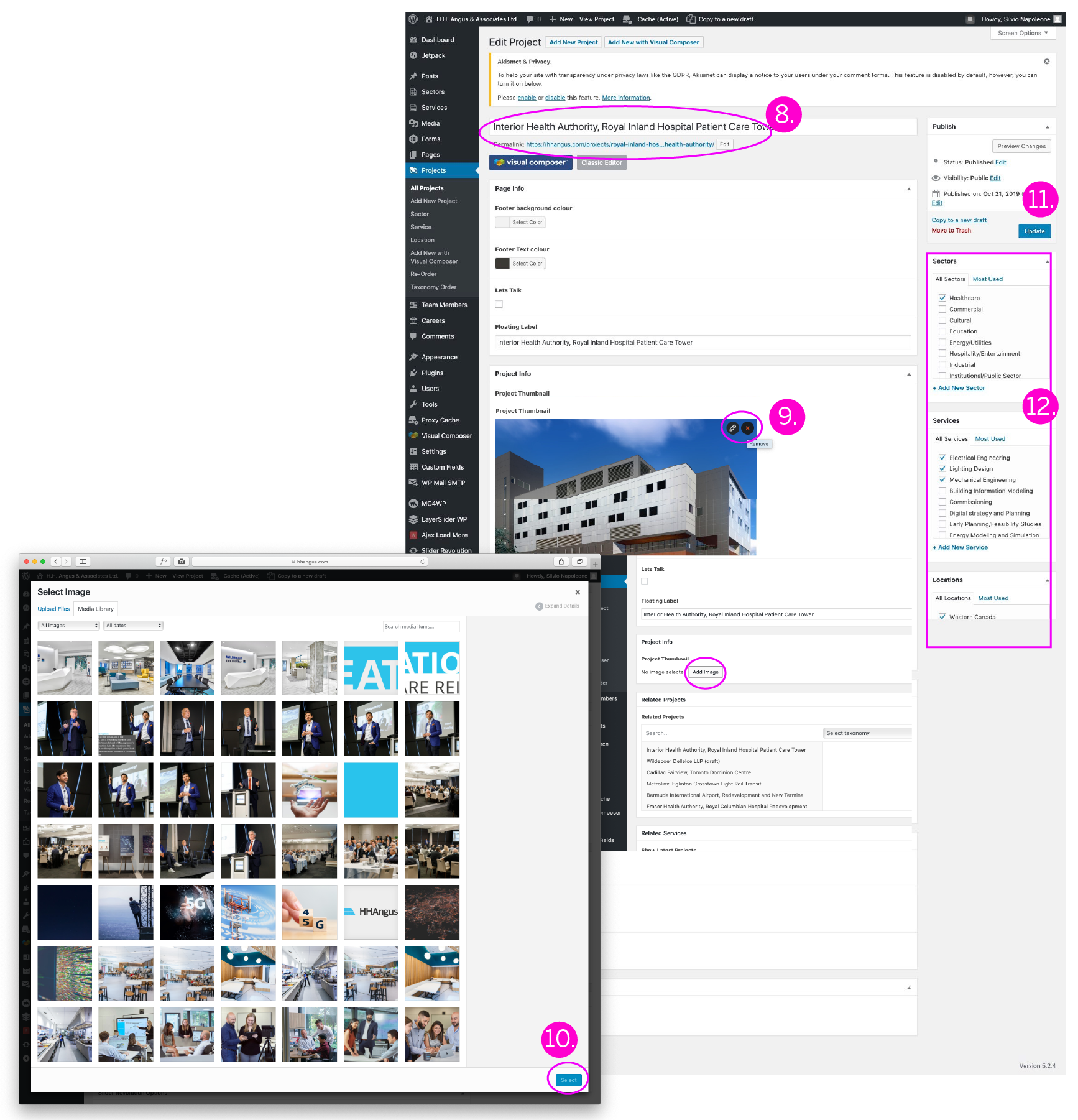
8. From Dashboard enter project name
9. Add project thumbnail (565px x 565px 72px/inch) or select remove on the image [x]
10. Select add image [ADD IMAGE] select desired image from gallery
11. Select [SECTOR] and [SERVICE] options
12. Select [UPDATE] to save all changes


ADDING A BIO PAGE
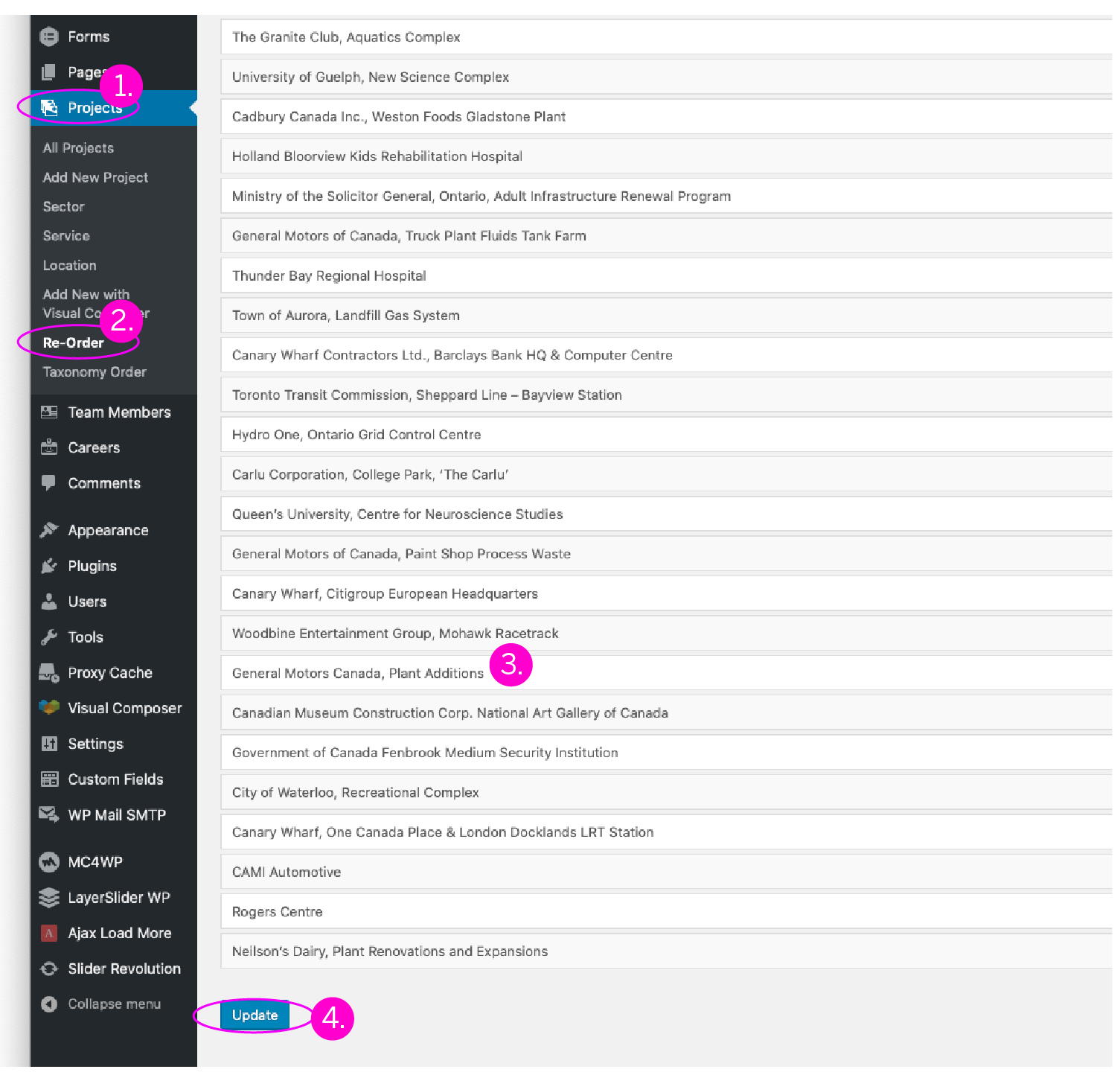
1. From Dashboard select [PROJECTS]
2. Select [RE-ORDER]
3. Re-order by drag and drop
4. Select [UPDATE] to save changes


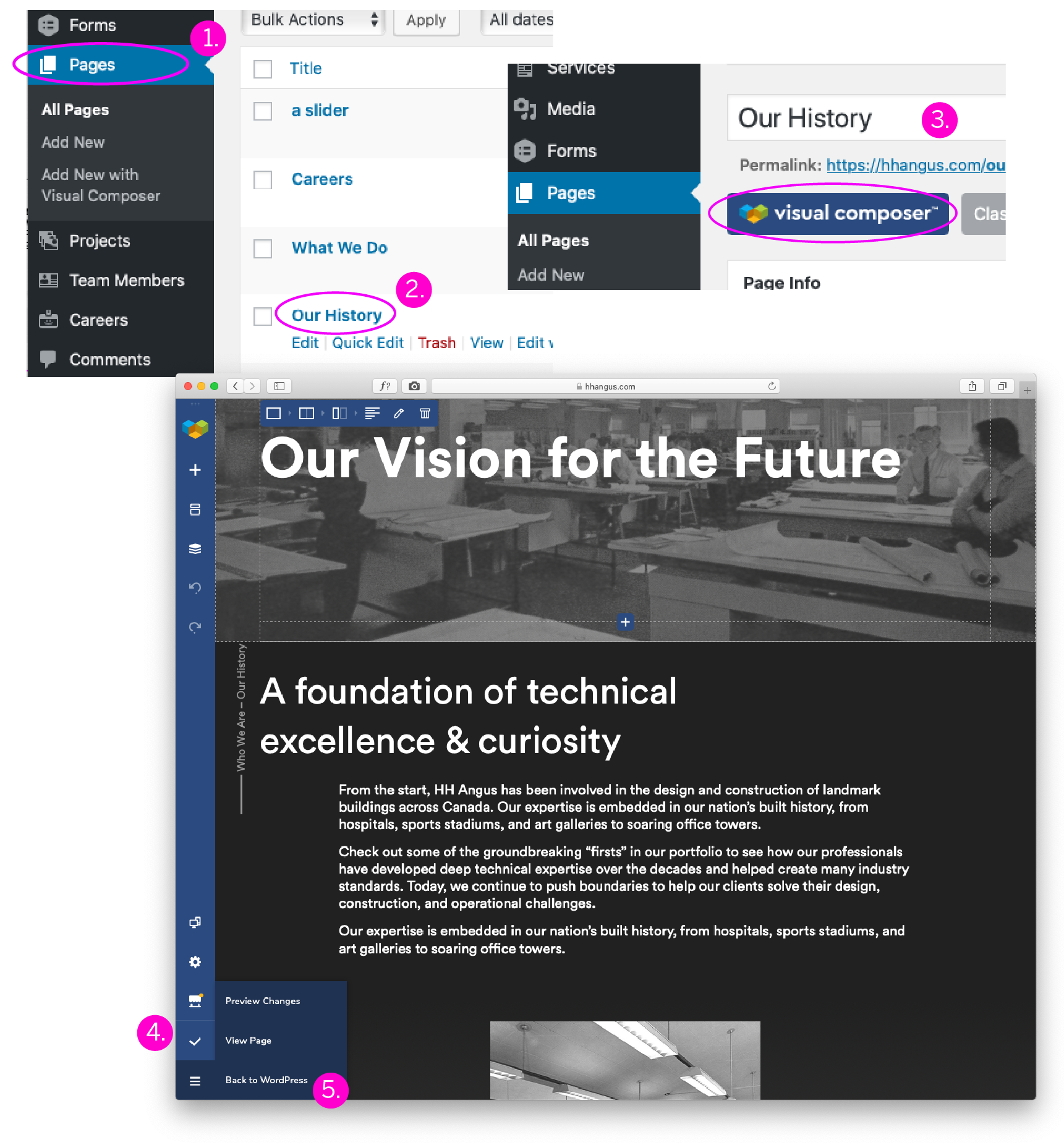
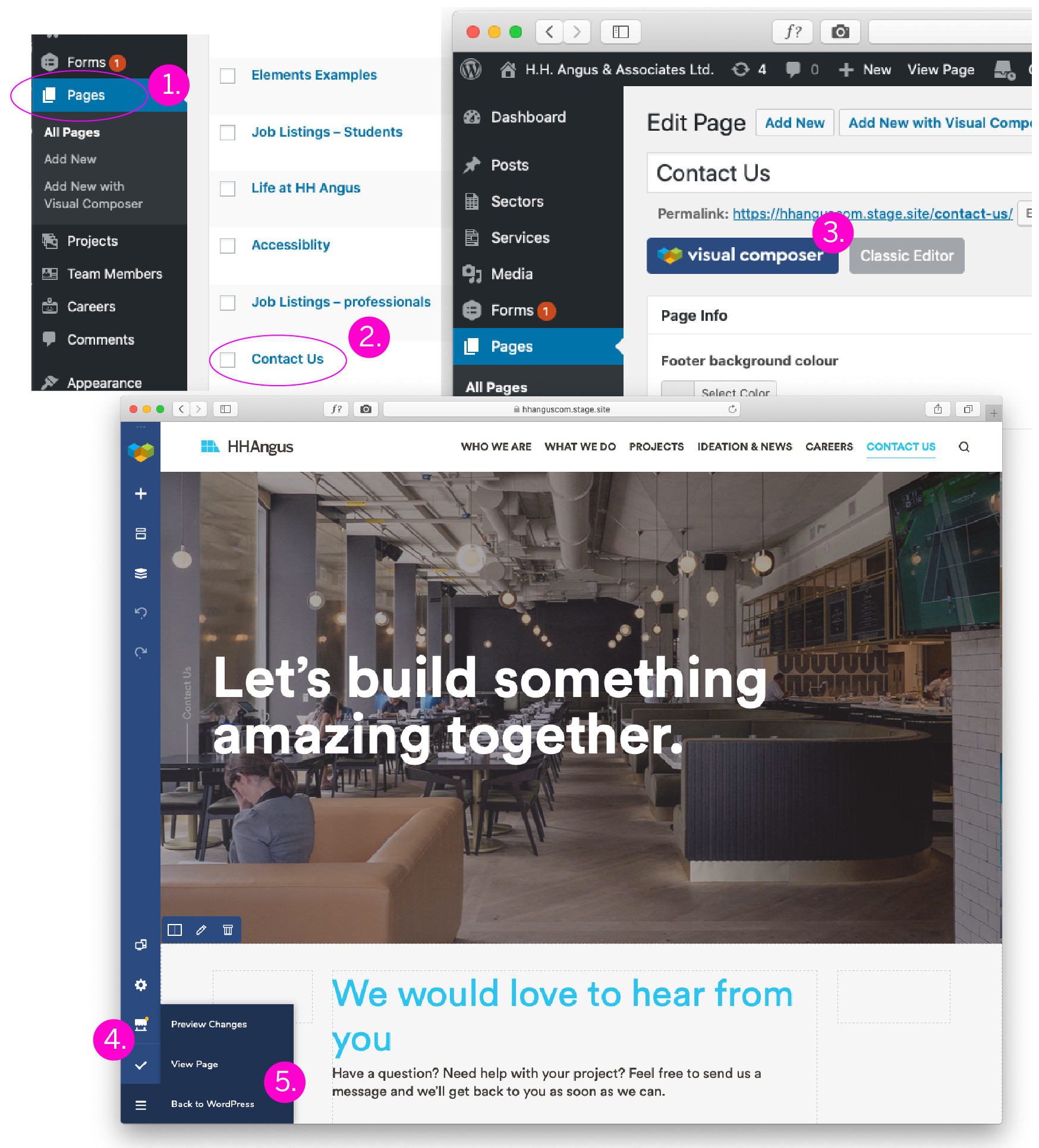
1. From Dashboard select [PAGES]
2. Select [CONTACT US PAGE]
3. Choose [VISUAL COMPOSER] edit page content as needed (see section 14.0 on using Visual Composer)
4. To save page select [CHECK-MARK]
5. Choose [BACK TO WORDPRESS]

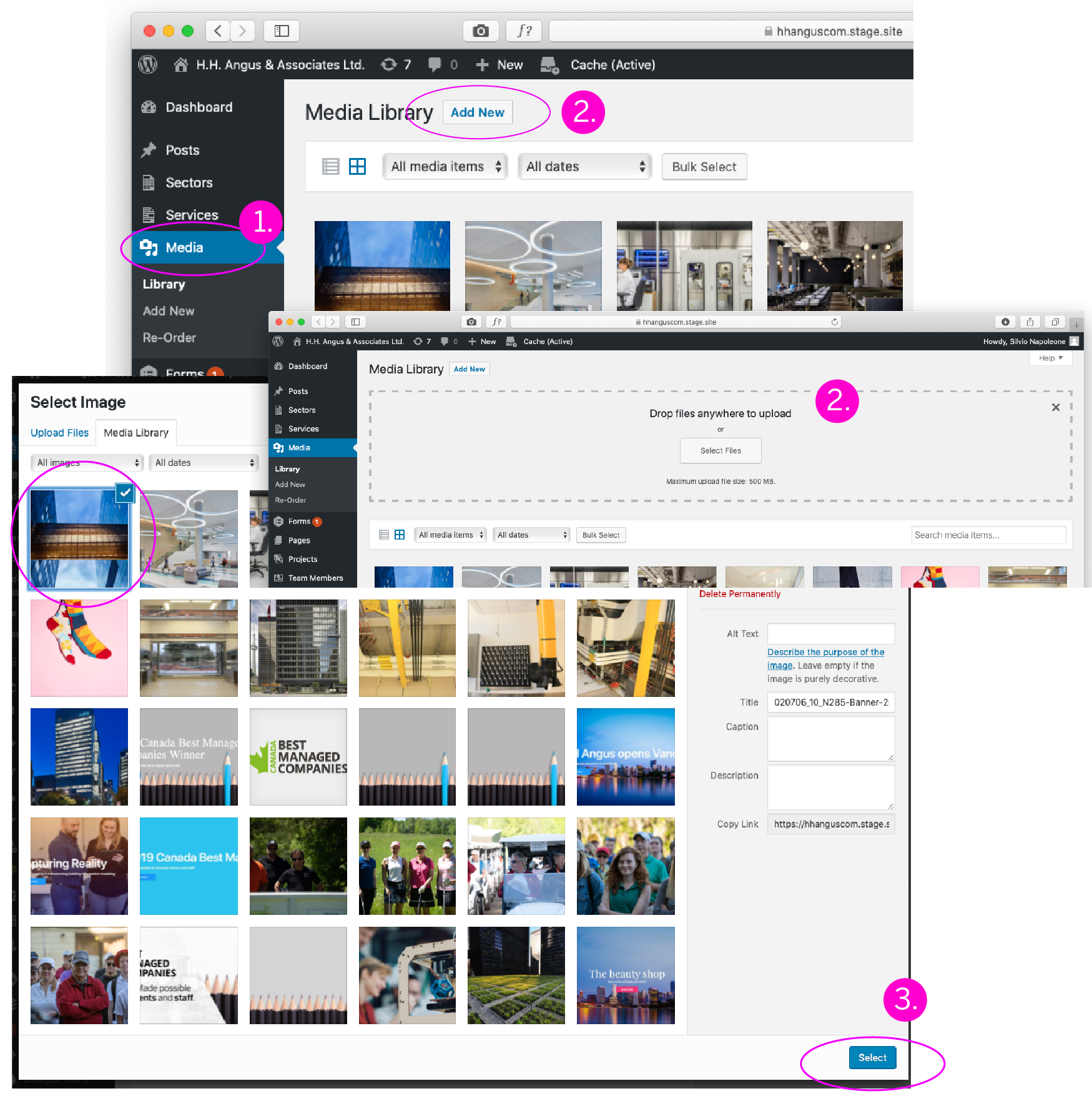
1. From Dashboard select [MEDIA]
2. Select [ADD NEW] drag and drop image
3. Choose desired image select [SELECT]


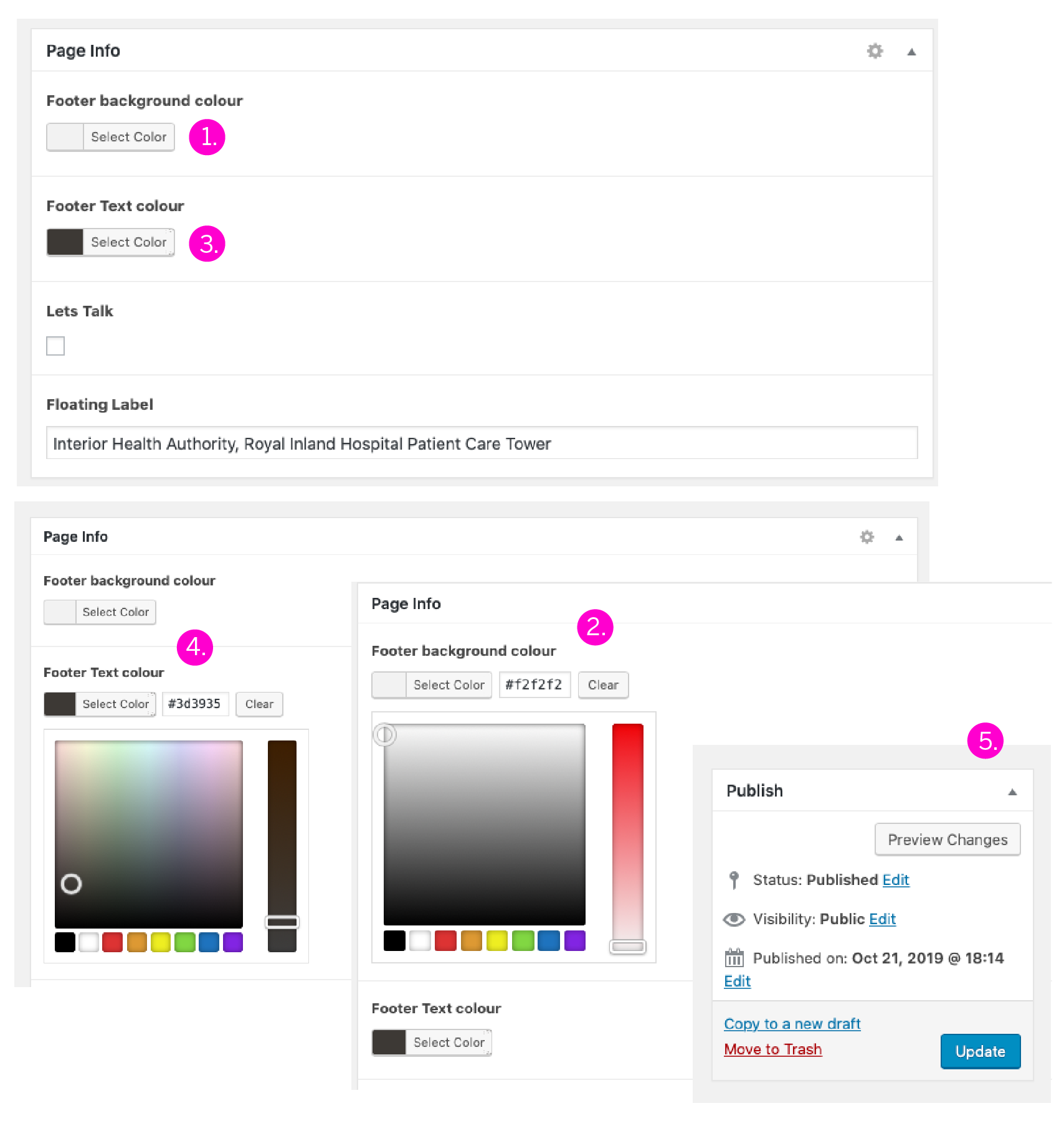
FOOTER COLOUR: CHANGING THE FOOTER COLOUR

MODIFYING THE UTILITY MENU





ADDING ALT TAGS FOR ACCESSIBILITY

ACCESSIBILITY IMAGE TIPS
1. For all images, ensure that you have sufficient alternative text or alt text.
– 100 max character in ALT field
– Limited use of punctuation
– Alt-text should communicate all the essential information conveyed by an image / the purposes of the image to someone who is unable to see the image;
– It should not begin with "An image of...", "a picture of...". Simply provide a description of the image as presented; and, If an image contains text that is important, ensure that the text is captured by the alt-text or otherwise available in text near by the image, for example add a caption under the image.
IMAGE ALT-TEXT EXAMPLE

Image 1 – Context option examples
If the intended purpose of the image is...
... to have an image depicting engineers purely for visual appeal. The following alt-text would be appropriate: “Two engineers in discussion” or “Two engineers in discussion holding iPad with 3D camera in background.”
... to show specific individuals or a specific focus. The following would be appropriate: “From left-to-right: Richard Smith and Elizabeth McCoy”.
... to show the actual contents of or the action within an image. The following would be appropriate: “Richard Smith and Elizabeth McCoy in discussion looking at an iPad with 3D camera in background.”
ADDING ALT TAGS FOR ACCESSIBILITY


For advanced features visit https://visualcomposer.com/help/
CHANGING A PHOTO
1. Select desired page to edit select [VISUAL COMPOSER]
2. Hover over desired photo, select [EDIT] from drop-down menu
3. Select [X] in image box. Select [+] add image from media library
4. Select [ADD IMAGE]
5. Select [CHECK-MARK] to save changes
6. Select [BACK TO WORDPRESS]

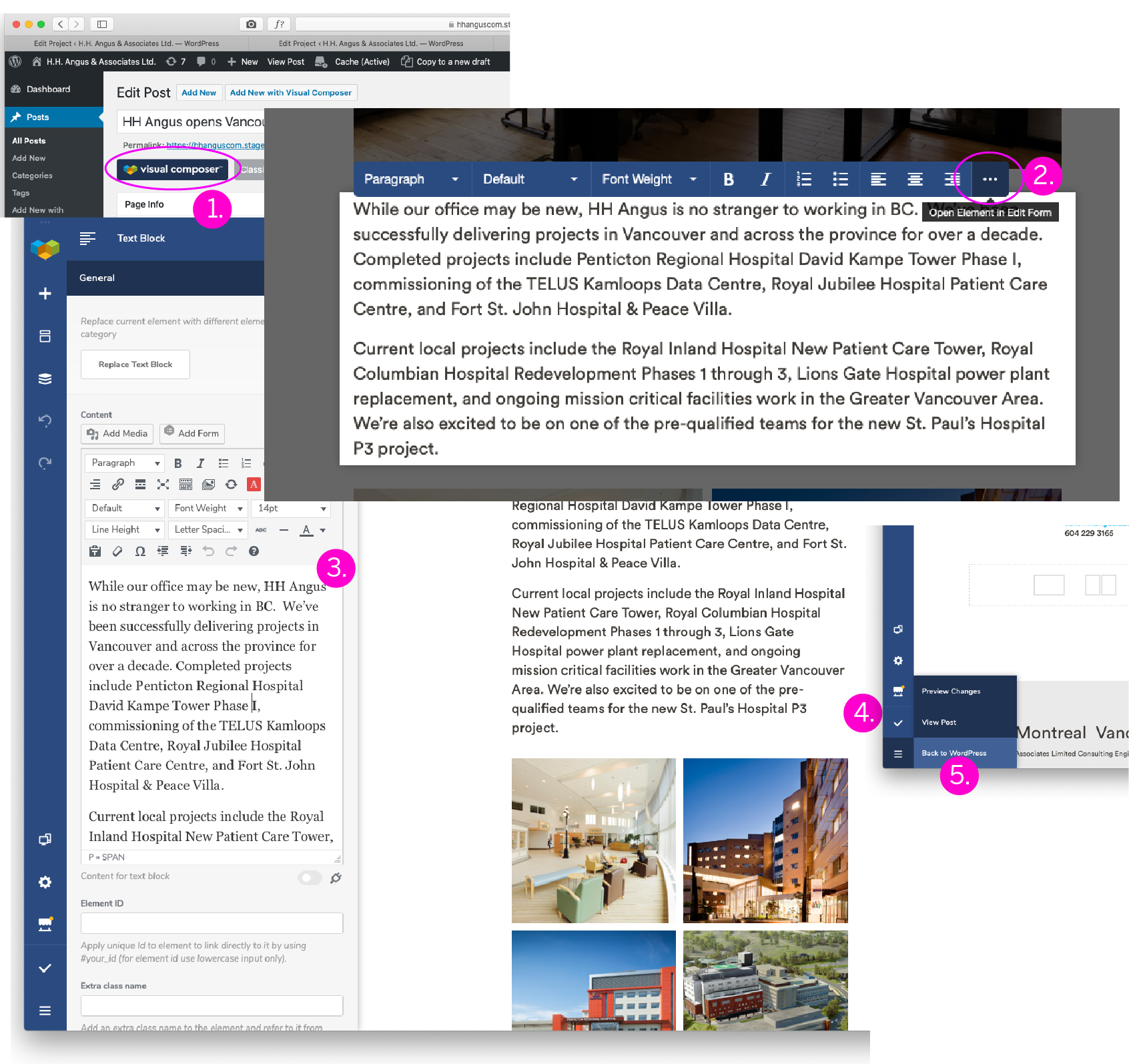
BASIC COPY EDITING

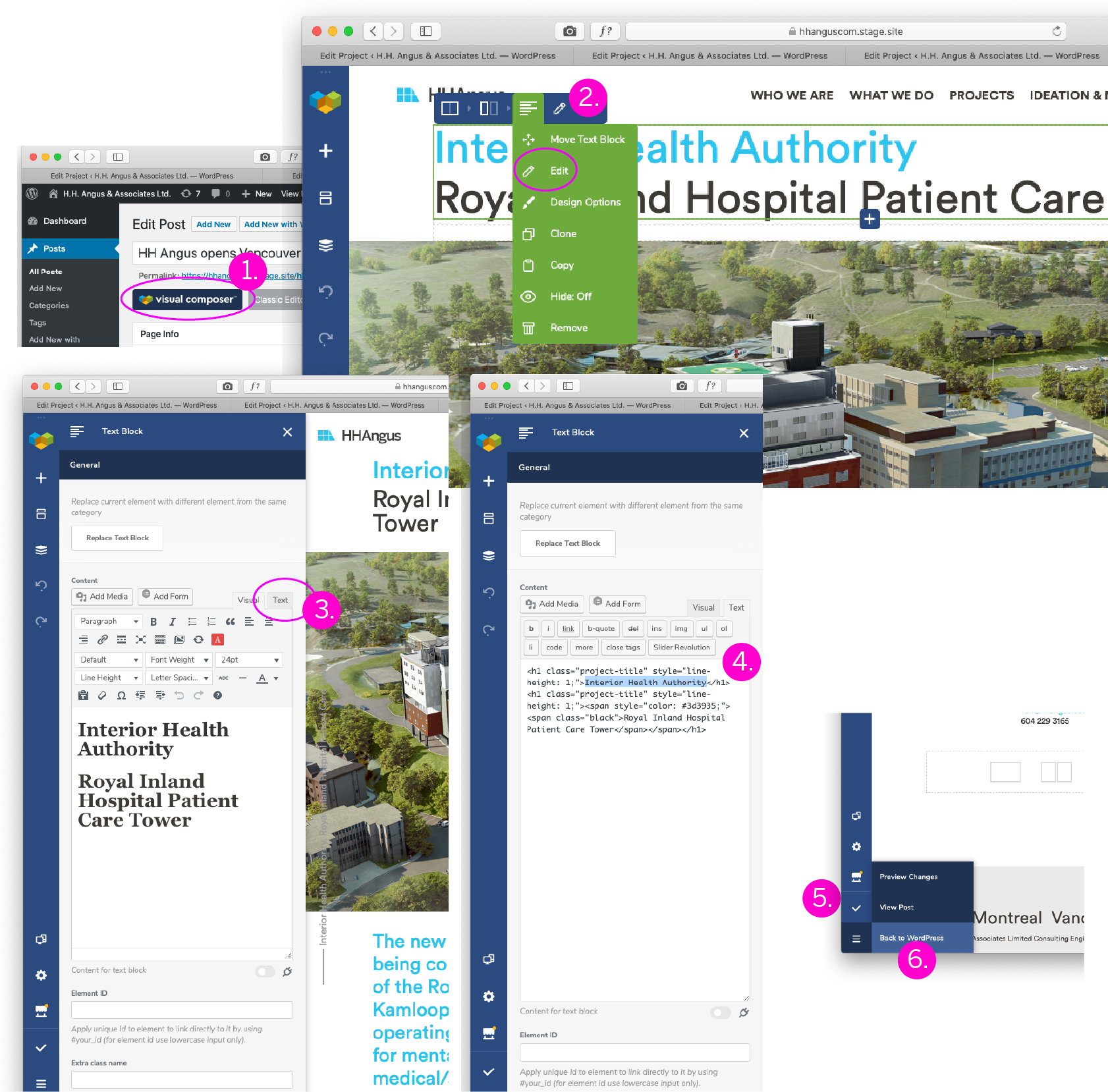
EDITING PAGE HEADINGS

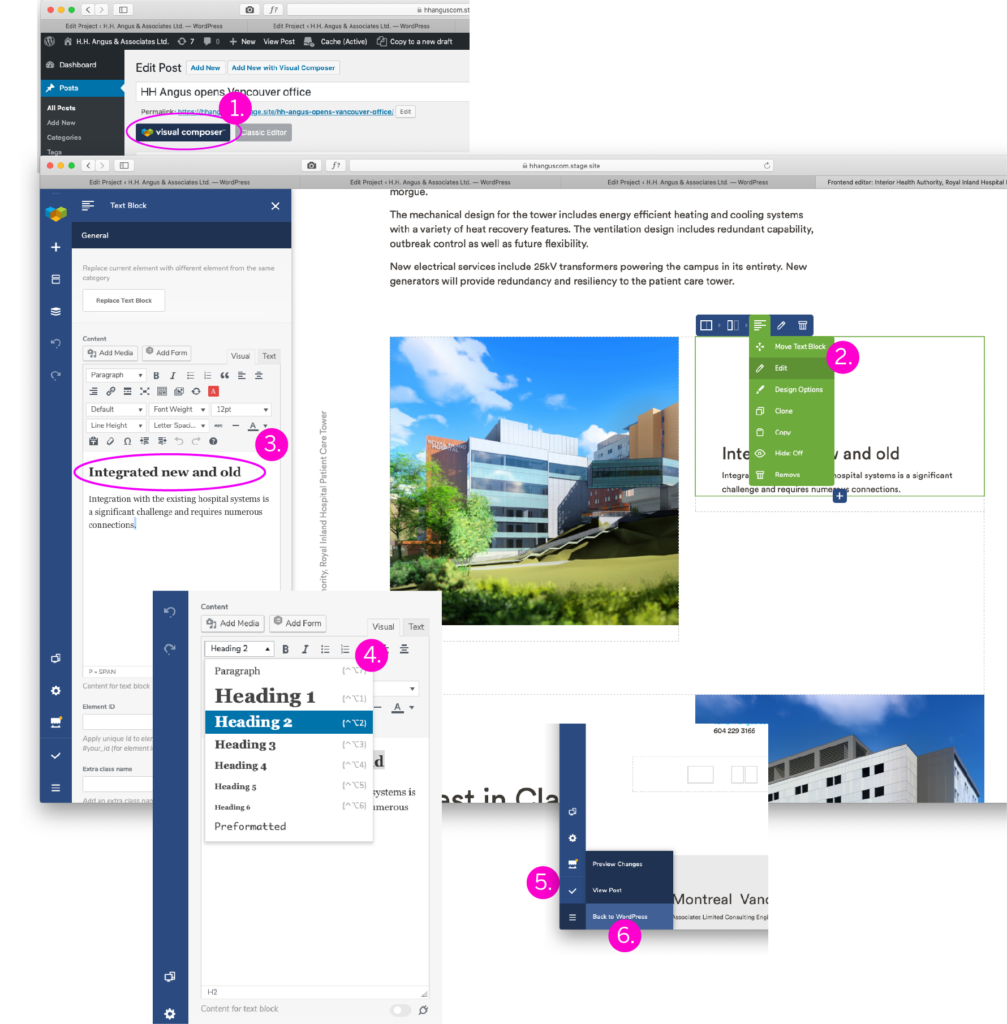
EDITING IN-PAGE HEADINGS

For more information please contact HH Angus marketing team at communications@hhangus.com